[JS] 크롬 개발자 도구를 통해서 자바스크립트 디버깅하기
자바스크립트 디버깅
consol.log를 통해 어디까지 오류가 났는지 파악을 할 수도 있지만
한줄한줄의 실행과정을 따라가며 오류를 찾는 방식이 조금 더 정확할 수 밖에 없다.
오늘은 디버깅에 대해서 알아보자 !
중단점(break point) 정하기
크롬에서 할때와 코드 내에 추가하는 방식으로 나뉜다.
(1) - 크롬에서 중단점 정하기

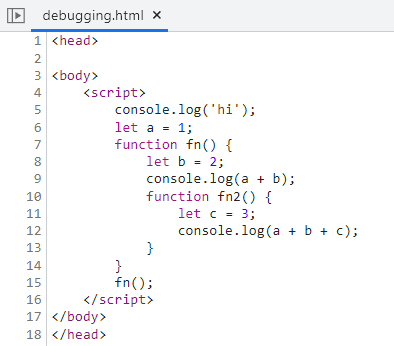
위와 같이 간단한 html 코드가 있다.
위 코드를 디버깅하길 원한다면 원하는 라인을 클릭해 중단점으로 잡고 리로드를 해준다.

5번 코드를 중단점으로 잡고 새로고침해준다.

새로고침을 하면 보다시피 5번 이전 코드까지 실행이 된다.
5번의 'hi' 로그가 콘솔에 찍혀있지 않다.
이 상태에서

위 'step over next function call' 버튼을 클릭하면 다음 코드 한줄을 실행하게 된다.
참고로 그 왼쪽의 파랑 버튼을 누르게 되면 다음 debugging 지점 전 까지 한번에 실행하게 된다.

콘솔에 'hi'가 찍힌 모오습 ~
그렇다면 함수 call은 어떨까 ?

다음과 같이 함수는 건너뛴다.
만약 함수 내부의 코드를 한줄한줄 검토하고 싶다면 어떻게 하면 될까?

바로 저 step 버튼으로 함수 내부로 침투할 수 있다.

바로 이렇게 되는 모오스읍~

그리고 Scope 칸에서 선언된 변수들을 볼 수 있다.
지금은 함수 내부를 디버깅 하는 상태이니 함수 내부에 변수 b가 Local로 분류 된 모습이다.
* 자바스크립트는 변수를 Local에서 찾고, 없으면 Script, 그래도 없으면 Window 객체에서 찾는다.

함수 내부의 함수에 접근했을때 scope는 다음과 같다.
(2) - 코드에서 중단점 정하기

코드에 debugger 코드를 삽입해주면 마찬가지로 그 시점까지 실행한다.

그리고 위에서 언급했듯이 파랑색 버튼을 클릭하면 다음 debugger 코드까지 실행하게 된다.(만약 다음 debugger가 없다면 끝까지 실행)
당연히 break point는 여러 구간을 설정 가능하며,
이렇게 디버깅을 통해 코드를 한줄한줄 분석 가능함을 유념하자 !!